VSCode quick startλ︎
The VSCode quick start covers Calva essentials for Clojure development, including Calva and VSpaceCode key bindings.
Open a Clojure project and star a REPL from Calva or connect to a command line repl. Calva is then ready for writing Clojure code and evaluating results instantly.
The Calva User Guide provides a detailed guide to the features of Calva, although the key bindings for VSpaceCode are not included in that guide.
Open a Clojure projectλ︎
Run the command code . from the root of a Clojure project or run VSCode and use the VSpaceCode key bindings to open a project.
Space f f and open the Folder that contains a Clojure project. Select the top level of the folder, e.g. playground and click OK
Launch REPL from Calvaλ︎
Calva can start a REPL process using Clojure CLI or Leiningen.
For Clojure CLI, aliases from the project deps.edn can be selected to modify the REPL startup.
Use Command Line REPL for Clojure CLI and user aliases
Calva does not read aliases from the Clojure CLI user configuration, i.e. $XDG_CONFIG_HOME/clojure/deps.edn or $HOME/.clojure/deps.edn
Start a REPL via the command line to include aliases from the user configuration, e.g.
, " to jack-in to a Clojure REPL for the project. This starts an external REPL process and connects to it.
Alternative, use , ' to connect to an external REPL process that has already started.
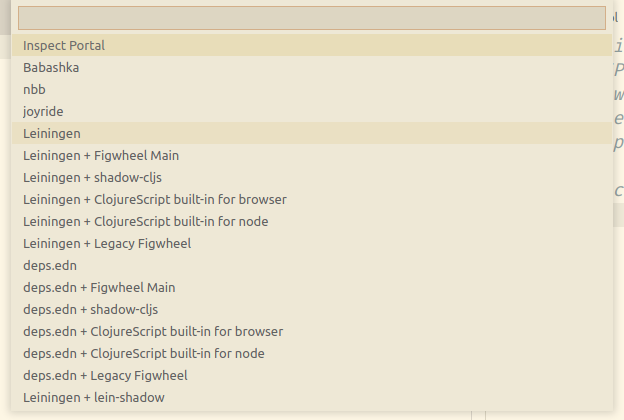
Select either deps.edn for Clojure CLI or Leiningen when prompted for the project type
Wait a few moments for the REPL to start.
A new REPL window will open when the Clojure REPL is ready
The VSCode Status Bar shows when the Clojure REPL is connected
Troubleshootingλ︎
If the REPL did not start, the nREPL link in the bottom blue bar will show the word "Disconnected".
Open the Output tab to see the progress of the REPL starting. Ask your coach for help if you see output other than that below.
Try running a REPL in the command line and connecting to it (details at bottom of this page).
Start command line REPLλ︎
Ctrl+` toggles open the VSCode Integrated terminal, or use the operating system terminal.
Windows GitBash users
Configure the VS Code internal terminal to use the GitBash shell.
Practicalli recommends Kitty Terminal
Kitty Terminal is a fast, feature-rich GPU based terminal emulator.
In the terminal, change to the folder than contains your project, e.g. cd projects/clojure/playground
Start a REPL process via Clojure CLI tools, using the Practicalli Clojure CLI Config aliases which also starts an nREPL server that an editor can connect to.
If you also wish to have an interactive terminal REPL, include rebel readline when starting the REPL
Connecting to external REPLλ︎
Ctrl+' to connect to an external REPL process from Calva / VSpaceCode.
For the project type select either deps.edn for Clojure CLI or Leiningen when prompted
Confirm the host and port of the REPL, this should be automatically detected. Host and port details were shown in the output when running the REPL in the terminal.
Wait a few moments for the REPL to start.
A new REPL window will open when the Clojure REPL is ready
In the bottom left of the VS Code window, check the status of the nrepl connection. If you are connected, then the disconnected status should disappear
In the bottom left of the VS Code window, check the status of the nrepl connection. If you are connected, then the disconnected status should disappear
Evaluate Codeλ︎
Once you have a running REPL, use these commands to help you develop the code.
, e f to evaluate a top-level expression and see the results inline. Or , e s to select a specific expression and , e e to evaluate it.
, e l to clear all the evaluated results.
| Keybinding | Description |
|---|---|
| , e ++semi-colon++ | Evaluate the current expression and paste as comment |
| , e : | Evaluate the current expression and paste as comment |
| , e e | Show the result of the current expression |
| , e f | Show the result of the top level expression |
| , e l | Clear all the evaluated results |
| , e n | Evaluate all code in the current file/namespace |
| , e s | Select current expression |
| , e w | Replace the expression with its result |
REPL history
The REPL window maintains a history of the code typed in and can be navigated by pressing Alt+Up and Alt+Down.
Running testsλ︎
Unit tests can be run from Calva
, e n to evaluate all the unit test code in the current window
, t a to run all the unit tests in the project
, t f to run just the failing tests
| Keybinding | Description |
|---|---|
| , t a | Run all tests in the project |
| , t f | Run failing tests |
| , t n | Run all tests for the current namespace |
| , t t | Run current test |
Test results shown in REPL
The REPL window is used to display the results of running unit tests
Commenting / uncommenting codeλ︎
Use ;; at the start of a line, which comments it out.
VSpaceCode comment key binding
SPC c l toggles a comment on the current line.
Line comments keybindings ?
The Add Line Comment command to place line comment command is broken in Calva, it only produces a single semi-colon TODO: is this configurable in Calva.
Increase / decrease font sizeλ︎
Ctrl + and Ctrl - will increase and decrease the size of the whole editor.
Ctrl Shift P and type the command Preference: Open Settings (JSON) to open the settings.json configuration file. Update the value for editor.fontSize and save the file. The font should update immediately in the VS Code UI.
Other useful options that can be added to the settings.json configuration
"workbench.colorTheme": "Solarized Light",
"editor.fontSize": 14,
"editor.fontFamily": "'Fira Code', 'Ubuntu Mono', 'Droid Sans Mono', 'monospace', monospace, 'Droid Sans Fallback'",
"window.zoomLevel": 1,
"calva.paredit.defaultKeyMap": "strict"
Structured editing - Pareditλ︎
Once you get the basics of Clojure development, you can try structural editing which is a way to edit your code without breaking the structure of Clojure. Structural editing ensures you dont have uneven parentheses, (), [], {}, etc.
The Calva visual Guide to Paredit includes lots of examples of using Structural editing.
Lintingλ︎
, c n and , c N cycle through clj-kondo linting warnings
Increase / decrease font sizeλ︎
Ctrl + and Ctrl - will increase and decrease the size of the whole editor.
SPC SPC and type the command Preference: Open Settings (JSON) to open the settings.json configuration file. Update the value for editor.fontSize and save the file. The font should update immediately in the VS Code UI.
Other useful options that can be added to the settings.json configuration
"workbench.colorTheme": "Solarized Light",
"editor.fontSize": 14,
"editor.fontFamily": "'Fira Code', 'Ubuntu Mono', 'Droid Sans Mono', 'monospace', monospace, 'Droid Sans Fallback'",
"window.zoomLevel": 1,
"calva.paredit.defaultKeyMap": "strict"
Structural editing - Pareditλ︎
, k is the structural editing menu.
Structural editing ensures code can be written and edited without breaking the structure of Clojure. Structural editing ensures you dont have uneven parentheses, (), [], {}, etc.
The Calva visual Guide to Paredit includes lots of examples of using Structural editing.
| Keybinding | Description |
|---|---|
| , k . | Toggle paredit strict mode |
| , k b | Barf forwards |
| , k c | Convolute expression |
| , k h | Jump backwards |
| , k j | Jump forward down an expression |
| , k k | Jump backwards down an expression |
| , k l | Jump forward an expression |
| , k r | Raise an expression (over-write parent expression) |
| , k s | Slurp forward |
| , k t | Transpose expression |
| , k w ( | Wrap with () |
| , k w [ | Wrap with [] |
| , k w { | Wrap with {} |
| , k w " | Wrap with "" |
| , k w p | rewrap with () |
| , k w s | rewWrap with [] |
| , k w c | rewWrap with {} |
| , k w q | rewWrap with "" |