Figwheel interactive developmentλ︎
Figwheel is a tool that provides instant feedback during the development of ClojureScript projects.
On startup, Figwheel automatically compiles ClojureScript code into JavaScript and opens the app in a web browser.
Everytime ClojureScript code changes are saved to file, Figwheel compiles the new code in the background and pushes updates to the app in the web browser, providing instant feedback.
Figwheel uses build configuration (EDN) files to specify build options, including optimising compilation using Google Closure compiler for minimal sized apps for deployment. Testing is also defined via an EDN build configuration.
Figwheel-main and figwheel
Figwheel-main is the current Figwheel tool. figwheel is the orginal project which is superseded by figwheel-main.
The term Figwheel refers to the Figwheel-main tool across the book, unless otherwise stated.
Figwheel in actionλ︎
- 6 minute flappy bird demo of figwheel
- 45 minute talk on Figwheel given at ClojureWest 2015.
- An introductory blog post.
Figwheel-main superseds Figwheel
New projects should use figwheel-main library as figwheel is no longer developed. Clojure application code should be largely the same between the two tools, so should be relatively easy to migrate.
Any content refering to the original version of Figwheel should be replaced by figwheel-main
Live code reloadingλ︎
Write reloadable code to ensure figwheel can facilitate automated live interactive programming. Every time a ClojureScript source file is saved the changes are sent to the browser to show the effects of modifying your code in real time.
This live code reloading also applies to CSS & JavaScript.
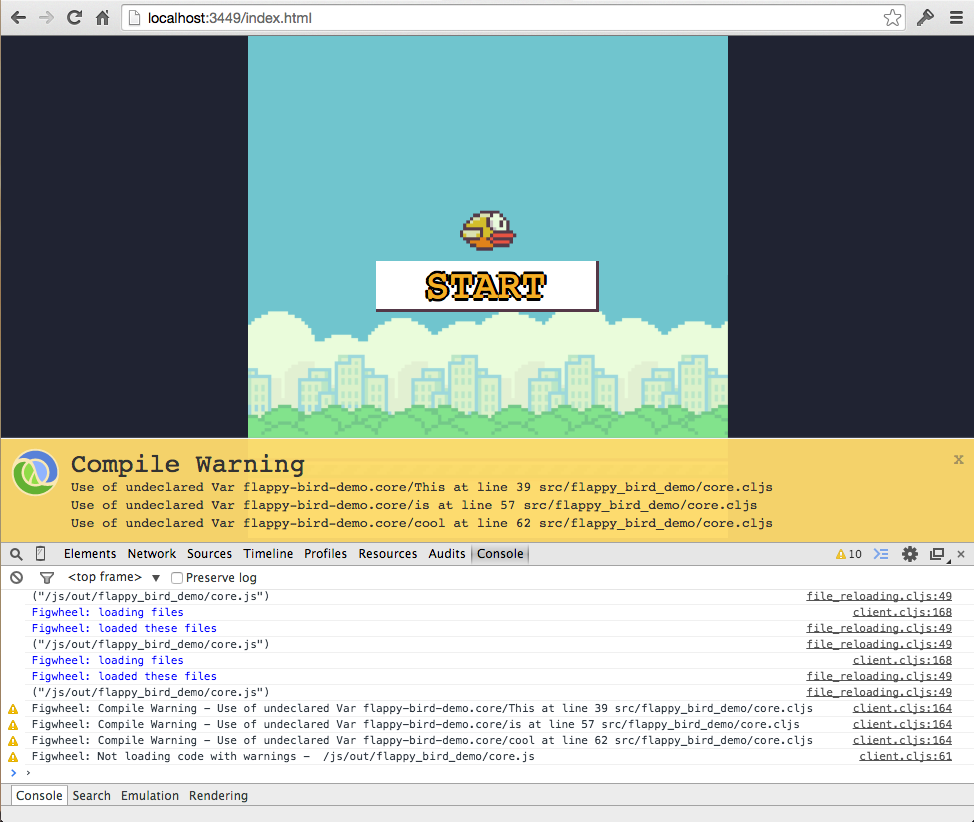
Heads up displayλ︎
Figwheel has a non-intrusive heads up display that gives you feedback on how well your project is compiling. By writing a shell script you can click on files in the heads up display and they will open in your editor!
Built-in ClojureScript REPLλ︎
When you launch figwheel it not only starts a live building/reloading process but it also optionally launches a CLJS REPL into your running application. This REPL shares compilation information with the figwheel builder, so as you change your code the REPL is also aware of the code changes. The REPL also has some special built-in control functions that allow you to control the auto-building process and execute various build tasks without having to stop and rerun lein-figwheel.
Robust connectionλ︎
Figwheel's connection is fairly robust with sessions that can last for days through multiple OS sleeps. You can also use figwheel like a REPL if you are OK with using print to output the evaluation results to the browser console.
Message broadcastλ︎
Figwheel broadcasts changes to all connected clients. This means you can see code and CSS changes take place in real time on your phone and in your laptop browser simultaneously.
Respects dependenciesλ︎
Figwheel will not load a file that has not been required. It will also respond well to new requirements and dependency tree changes.
Calculates minimal reload setλ︎
Figwheel does its best to only reload what needs to be reloaded. This minimizes the surface area of dynamically reloaded code, which in turn should increase the stability of the client environment.
ClojureScript code that generates compiler warnings is not loaded into the browser by Figwheel, keeping the client environment stable. This behaviour is optional and can be turned off.
Node.js Supportλ︎
You can use figwheel to live code ClojureScript in Node.js!
Static file serverλ︎
Figwheel includes a static file server
:ring-handler option allows loading of a Clojure ring handler into the figwheel server.